When building a careers website, everything should revolve around the candidate’s experience. A candidate visiting your website has likely explored other career websites and applied to multiple jobs in a single day. So, how do you make your careers website stand out and increase the chances of them applying? The answer might seem counterintuitive: simplicity.
Once a candidate lands on your website, they should be able to quickly find relevant jobs, easily submit an application, and access essential information without hassle. Think of it like an e-commerce experience: when buying a product online, you expect the process to be fast and straightforward. You don’t want to navigate through a chatbot or rely on AI to find the product for you— you want to locate it and make your purchase as quickly as possible. The same principle applies to creating a seamless, candidate-centric careers website.
Simplicity may sound straightforward, but achieving it within the complexity of the talent acquisition ecosystem is a challenge. Multiple teams with differing priorities, combined with tools like the ATS, CMS, CRM, and others, can make alignment difficult. To navigate this complexity, let’s break it down by exploring key website elements and the best ways to approach them.
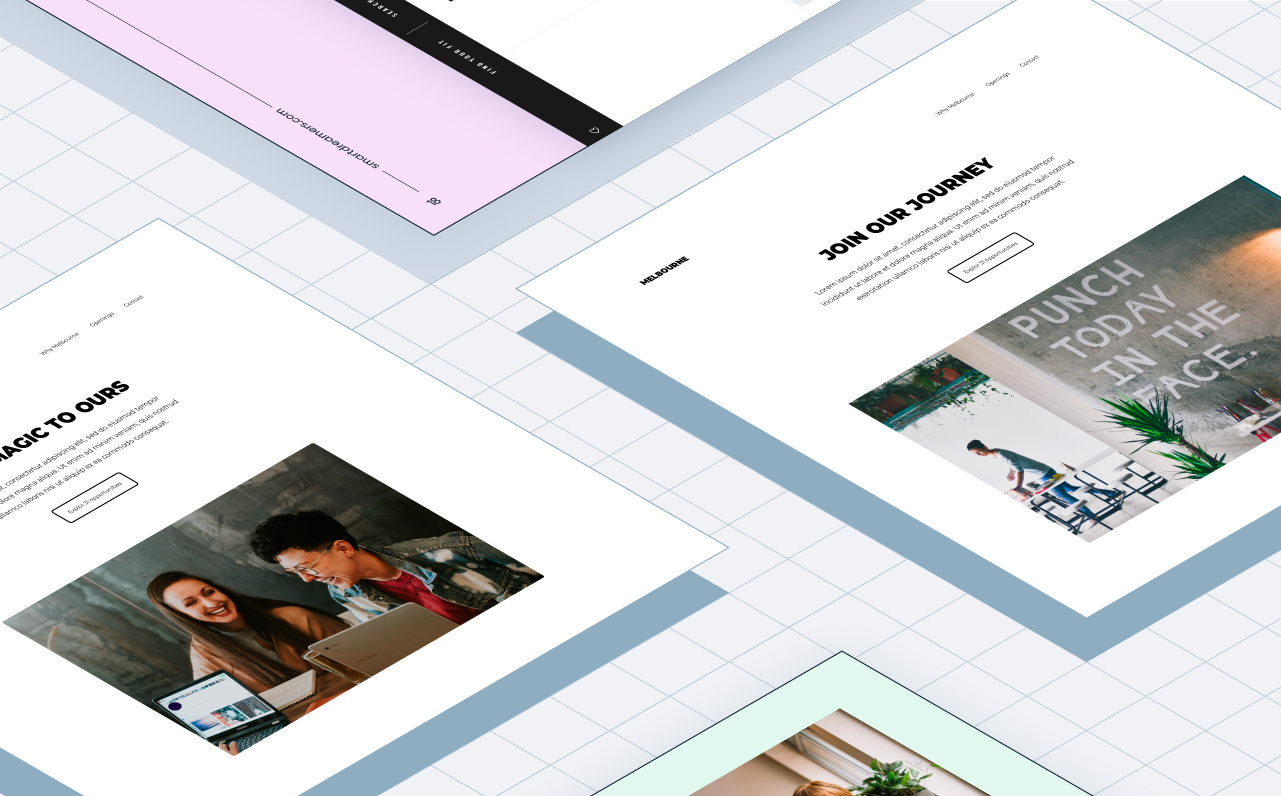
The careers website design
A careers website should feature a modern, fresh design that enhances the brand’s perception in the eyes of its users. However, achieving this balance is not as straightforward as it seems. On average, around 30% of career website visitors begin their journey on the corporate website. If the corporate website has a more traditional or outdated design, it’s crucial that the careers website complements it rather than clashing with it. Harmony between the two is key: while the careers website can adopt a more modern approach, its design should feel like a natural evolution of the corporate website, not a drastic departure.
Key Design Principles for a Careers Website:
- Use Authentic Imagery
Ensure that job listings are easily accessible via prominent links or buttons on every page. For instance, a “Jobs” or “Careers” button in the main menu ensures quick access without frustrating the user. - Device-specific design
Approach mobile and desktop separately, with a bespoke design strategy tailored to each device. - Simplify animation
Avoid overly complex animations that may confuse users or hinder navigation. - Prioritize accessibility
Avoid using overcrowded colors or design elements that reduce accessibility and usability.
The candidate's journey on the careers website
A candidate’s experience on your careers website is a critical touchpoint in their decision-making process. At the heart of this journey is job discovery, which should be prioritized to ensure a frictionless user experience. Reaching the job listings must be straightforward, regardless of where the candidate lands on your site—whether it’s the homepage, a blog post, or a social media referral.
Studies and user behavior consistently show that most candidates bypass other content to head straight to the job listings. Does this mean you should strip away content about your company’s values, culture, or vision? Absolutely not. Rich, engaging content about your organization is still essential to building a compelling employer brand. The key lies in balance and organization. Here’s how you can achieve this:
- Streamline navigation
Ensure that job listings are easily accessible via prominent links or buttons on every page. For instance, a “Jobs” or “Careers” button in the main menu ensures quick access without frustrating the user. - Strategically showcase content
Highlight key information about your company—values, mission, culture, and employee testimonials—on separate, well-organized sections of your site. This allows candidates to explore more if they wish, without overwhelming them with content when they’re focused on finding jobs. - Leverage visual hierarchy
Use design elements like clean layouts, clear headings, and call-to-action buttons to direct attention to the job search functionality while making supporting content easy to locate. This approach enhances usability and keeps the site visually appealing. - Focus on speed and mobile optimization
A significant portion of candidates search for jobs on mobile devices. Ensure that your site loads quickly and is optimized for mobile to prevent potential candidates from dropping off.
The application process
The application process is arguably one of the most crucial aspects of the candidate journey. However, in many cases, it’s where the user experience falters. Most organizations redirect candidates to a separate URL hosted on an Applicant Tracking System (ATS). This creates a disconnect in the experience, with inconsistencies in layout, design, and functionality. Additionally, it complicates tracking, making it harder to analyze the candidate's journey effectively.
The situation becomes even more challenging when account creation is a mandatory step in the process. This added friction often leads to higher drop-off rates, as candidates abandon their applications due to frustration or inconvenience.
How to Improve the Application Process
- Host the application process on your careers website
By keeping the application process on your primary careers website, you ensure a seamless and consistent user experience. A unified layout and design foster trust and familiarity, reducing the likelihood of candidates abandoning their applications. - Eliminate mandatory account creation.
Simplify the process by removing the requirement for candidates to create an account. Allow them to apply quickly and easily without unnecessary steps. If account creation is essential for certain functionalities, make it optional rather than mandatory. - Avoid multi-step application forms
Multi-step application forms will negatively impact the conversion rate, as with each step, there will be an increase in the drop-off rate, as seen in the chart below.
Proven Results: The Johnson Controls Case Study
Adopting these changes can lead to significant improvements in your conversion rate. For instance, Johnson Controls increased their application conversion rate by 3.8X by hosting the application process directly on their careers website and eliminating mandatory account creation. This approach removed unnecessary friction, streamlined the user journey, and demonstrated the power of a candidate-focused experience.
Leveraging AI
If you read other of our blog articles, you probably know that we encourage our customers and readers to take AI deployment within the talent acquisition ecosystem with a grain of salt. While there are uses cases where AI has a clear, positive impact on the candidate experience, often it can be just a gimmick that complicated the experience.
- Chatbots
As we’ve explored in a previous blog post, chatbots can offer benefits while also presenting notable challenges. While they are useful for providing users with general information, they often fall short in helping candidates quickly find the right jobs. Despite being marketed as leveraging cutting-edge AI technology, many chatbots rely on basic “if/and” logic in the backend, resulting in a high margin of error and a subpar user experience. Given these limitations, we strongly recommend thoroughly testing chatbots before making a decision. Don’t be swayed solely by the “WOW” factor of a polished demo. Instead, focus on evaluating their functionality, accuracy, and real-world performance to ensure they align with your needs. - AI Job Matching
Just as with chatbots, it’s crucial to conduct robust testing before deploying job matching tools. In many cases, a classic search bar with well-designed filter options provides a simpler and more reliable path for users to find the right jobs. Our research indicates that job matching tools often have a high margin of error, which can lead to significant frustration for users. A seamless, intuitive search experience remains a more dependable solution for delivering value to candidates while minimizing potential issues.
Given the current capabilities of AI technology, content generation stands out as the most effective use case for enhancing your career website. AI engines are particularly powerful when it comes to creating content such as general presentation materials or job descriptions, enabling you to produce high-quality, engaging content efficiently and at scale.
Building a careers website that puts candidates first
Creating a successful careers website is all about prioritizing the candidate experience. By focusing on simplicity, seamless navigation, and thoughtful design, you can create an environment that not only attracts candidates but also encourages them to apply. From intuitive job search features to a frictionless application process, every element should work together to make the candidate’s journey as smooth and engaging as possible.
While tools like AI and chatbots can offer value, it’s essential to approach their implementation strategically, ensuring they truly enhance the user experience rather than complicate it. Whether through robust content generation or careful testing of AI-powered solutions, the ultimate goal should be to create a site that serves the needs of your candidates effectively.
Remember, your careers website isn’t just a functional tool—it’s a reflection of your employer brand. By delivering a streamlined, candidate-centric experience, you not only improve conversion rates but also leave a lasting impression on potential hires, setting the foundation for a stronger, more connected workforce.
If you want to learn more about revamping your careers website, download our ebook, Building the Ultimate Careers Website.